2018年值得关注的Web设计趋势
2017-12-30 17:15:49作者: admin网页设计在过去几个月已经发生了很大变化,我们迫不及待地想知道 2018 年会是什么样。2017 年是关于极简主义的一年,2018 年将给设计界带来更醒目的字体、鲜艳的色彩、用户互动的新的可能性。设计会比以往任何时候都更试图吸引我们的注意力,让我们在网站浏览的同时保持专注和投入。
审视下我们自身,看看什么在变化!
这里为你介绍 2018 年六个热门网页设计趋势
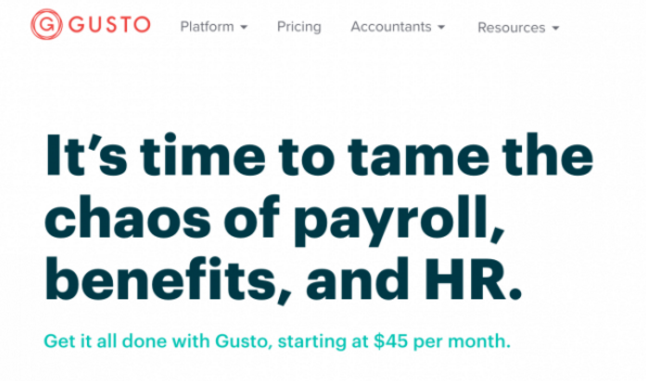
1.粗体字
粗体字的流行即将来临。大写字母的标题四周有很多空白,这会带给我们强烈的视觉冲击。对于那些掌握字体解剖学技巧的人来说,2018 将是他们大展身手的一年。到了 2018 年底,我们都将知道什么是字体的ascender、ear 和 loop。(译者注:这几个名词是字体解剖学术语,在此不做翻译。
粗体字不仅仅是美学上的考量。粗体字还对阅读速度、阅读理解程度和用户感知有很大的影响。
Google/IBM 进行的一项研究表明,有衬线字体 Georgia 的阅读速度比黑体快 7.9%。
即使有些研究表明人们如何使用衬线字体来更好地理解文字,但是事实恰好相反。使用像 Helvetica 这样的无衬线字体的测试人员在阅读速度和阅读理解上的获得的评分更高。
粗体字会有产生奇妙的效果。粗体字很容易阅读和理解。我们很高兴可以在 2018 年看到更多的粗体字设计。

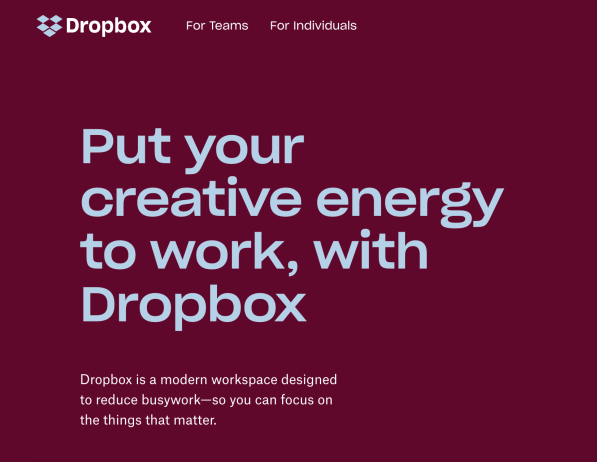
2. 鲜艳的颜色又回来了!
曾经到处都是柔和的色彩,然而两年后,鲜艳的颜色又杀回来了。不再是柔和的配色方案,新的一年将充满了高对比度和鲜明的个性。
色彩对情绪的影响一直是个广泛研究的课题。颜色对我们的大脑、知觉和行为有着重要的影响。根据 Kissmetrics 的调查,92% 的客户表示视觉表达是最具影响力的购买决策因素。
颜色会影响我们的感受,明亮、生动的颜色会让人感到清醒、兴奋,充满活力。
Smashing 杂志声称颜色在影响应用程序的各个方面中排名第二(第一是功能)。
像气味一样,颜色也是一个非常强大的因素,因为它直接影响我们的感受。
当我们离开一个网站的时候,可能会忘掉它的内容,但我们会记住它让我们产生的感觉。
鲜艳的颜色能激发人们的活力,让我们保持活跃,并激发我们的购买力。它们积极,引人注目,始终吸引着我们的注意力。
一些设计机构已经在一段时间内使用了鲜艳的颜色(你好,黄色!),但在 2018 年,不管是小公司还是大企业,都会迎头赶上。


3. 掌握移动设计
随着移动流量每天都在增加,响应式网站在过去几年中已经成为必备。到 2018 年,是时候真正掌握移动设计了。问题不再是:我们的网站是否适用于手机?而是:我们的内容如何最好地展现在移动设备上?
80% 的互联网用户拥有智能手机,并经常使用。事实上,根据 TechCrunch 的调查数据表明,在移动设备上花费的平均时间正在稳步增长,并且每天超过 5 个小时。
掌握移动设计并理解如何在较小的设备上最好地展示内容将是 2018 年的关键挑战。
移动设计的一些关键挑战是:
您不希望你的屏幕显得杂乱无章
您不希望用户在其移动设备和桌面版上找到相同的内容
您想保持一个类似的功能和导航的内容
您可能需要展示广告,这对移动设备来说是一个挑战
您想让你的桌面网站与移动设计触发相同的情绪和品牌效应
用户必须喜爱你的移动设计体验否则他们会流失。谷歌最近的一项研究表明,用户用自己的智能手机做一些研究基本上没有太多的问题。一些关于牙刷,水瓶或盐的研究(是的,盐!)
谷歌的研究显示,在过去两年中,移动搜索“best”这个词的搜索量已经超过了 80% 以上。
实现移动优先级的一个关键要素是您的内容必须易于用一只手进行导航。想想你如何使用你的智能手机。您可以在公交车或地铁站阅读文章,也可以通过超市走道发短信,在途中见到朋友的时候,您可能正在寻找“2017年最好的红酒”。有可能你只用一只手做这些事情。
谷歌称这些情况为“micro-moments”,在时间短暂的情况下,人们正在转向在智能手机上以获取、了解、执行和购买。
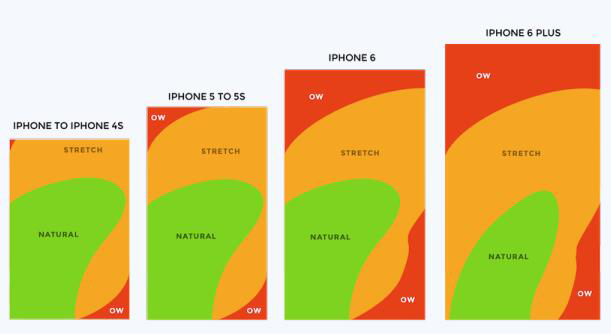
据 Steven Hoober 介绍,智能手机使用率的 49% 是单手执行的,而不是两手一握。在手机上,49% 的时间我们单手持有并浏览网站。
这意味着导航必须适应拇指才能触及屏幕的每个部分或大致部分。

4. 微互动将更加巧妙
“没有什么大作” - Victor Papanek
2017 年,我们开始看到微互动,将来肯定会看到更多。微互动允许用户以小手势与软件或应用程序进行交互。

在他的“微交互”一书中,Dan Saffer 是这么描述微互动的:
“微互动可以为整个应用程序或设备提供支持,或者(更常见地)在更大的产品中或其内部存在。他们是可以变得沉闷和被遗忘的,或愉快和吸引人的小时刻。每当你改变设置、同步你的数据或设备、设置闹钟、选择密码、打开设备、登录、设置状态消息,或偏爱/喜欢的东西,你正在从事微互动。
虽然 Saffer 用非常函数式的术语描述了微互动,但他们变得更加巧妙和更有趣。
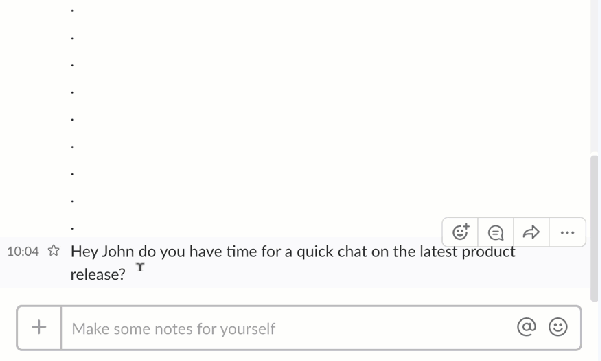
例如,在 iMessage 中,你可以对发给你的任何文本进行“like”、“haha”,“!”或“?”互动。
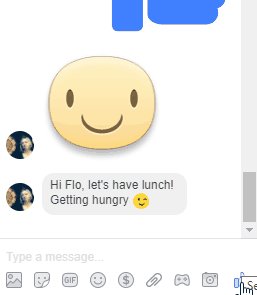
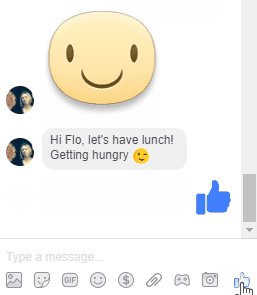
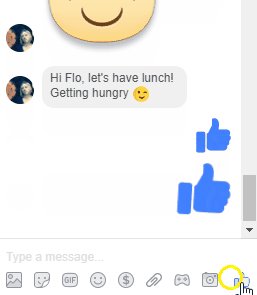
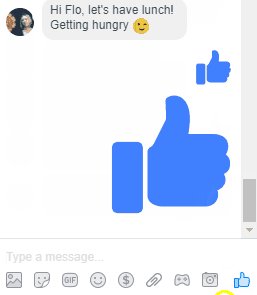
Facebook Messenger 允许你增加拇指大小,具体取决于按“like”(赞)按钮的时间长短。

微互动的例子是无止境的,但为什么公司使用它们呢?
微互动非常容易上瘾,并且很有趣。他们补充道 - 用户体验设计师和作家 Nick Babich 称之为“人性化”,使任务更加有趣和富有吸引人。微互动鼓励用户与软件交互,并有一些乐趣!
5. Visual storytelling(可视化叙事):视频将变得更加重要
叙事将越来越个人化,并且视频在这方面起着至关重要的作用。
原因如下:
根据 Eyeview 统计,在登录页中包含视频可以将转化率提高80%
如果你的电子邮件主题行中包含“视频”一词,根据 Syndacast 统计,你的邮件被打开的概率将上涨19%。
根据 Wistia 的说法,平均而言,人们在有视频的网页上花费的时间比没有的多了2.6倍。
视频是可视化叙事的主体,吸引用户进入场景、故事和情感。它引人注目,吸引人的注意,并保持我们的专注和参与。

6. SVG
简单来说,在 2018 年,SVG 有上升趋势,而且它的使用率可能会增加。随着动画越来越受欢迎以及 SVG 能够转换图形和网站的能力,SVG 在过去的几个月里已经稳定地流行起来。
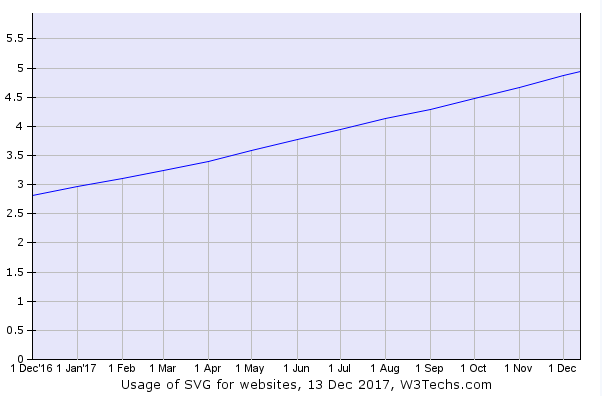
已有 4.9% 的网站使用SVG,包括 WhatsApp、GitHub、Espn、Dropbox 和纽约时报等热门网站。
你可以在 w3techs.com 上的此图中看出:最近几个月中 SVG 有显着增长。

动态 SVG 的常见用例是导航菜单和网站标题。SVG 意味着在保持实用的同时增强接口。导航条或文本是 SVG 的用例。
- 上一篇:手机小屏幕颠覆广告大格局 互联网巨头集体抢滩信息流
- 下一篇:一杯关东煮,亿万经济账
最新发布
-
 王通:打通商业与修行,弟子班...
2023-02-01 18:55:35
王通:打通商业与修行,弟子班...
2023-02-01 18:55:35
-
 华为以白金会员身份加入 Linux...
2021-08-20 09:44:10
华为以白金会员身份加入 Linux...
2021-08-20 09:44:10
-
 移动互联网下做网络营销注意事...
2020-08-21 11:05:51
移动互联网下做网络营销注意事...
2020-08-21 11:05:51
-
 移动互联网时代网络营销推广怎...
2020-08-21 10:24:16
移动互联网时代网络营销推广怎...
2020-08-21 10:24:16
-
 老牌企业如何重新进入用户视野...
2020-07-24 18:43:12
老牌企业如何重新进入用户视野...
2020-07-24 18:43:12
-
 受疫情影响下保险行业业务员如...
2020-07-23 19:20:36
受疫情影响下保险行业业务员如...
2020-07-23 19:20:36
-
 微信搅局出行服务:威胁滴滴美...
2020-07-23 18:49:28
微信搅局出行服务:威胁滴滴美...
2020-07-23 18:49:28
-
 芬香社交电商:0门槛大众创业模...
2020-07-23 18:20:38
芬香社交电商:0门槛大众创业模...
2020-07-23 18:20:38

